
How To Add Blogger Advanced Contact us Page HTML CSS Page in Blogger
Add Contact Us Page in Blogger
create Your contact us page in Blogger. Want to understand – the way to add contact us page in Blogger? it's very simple and no technical expertise is required. Just follow the steps given below.
1. Go to Blogger dashboard > Select a blog > Layout
2. Add the contact form to the blog sidebar
Warning: it's required to feature the contact form on your blog to figure this contact form on the contact us page in Blogger. If you'll not add a contact form and tick the checkbox “show contact form” then the contact form won't work.
3. Hide the contact form the blog sidebar
We will hiden the contact form for Blogger sider seo using CSS code. you would like to follow the steps to cover the contact form gadget from the blog sidebar.
a. attend Themes > Click on the three vertical dots > Edit HTML
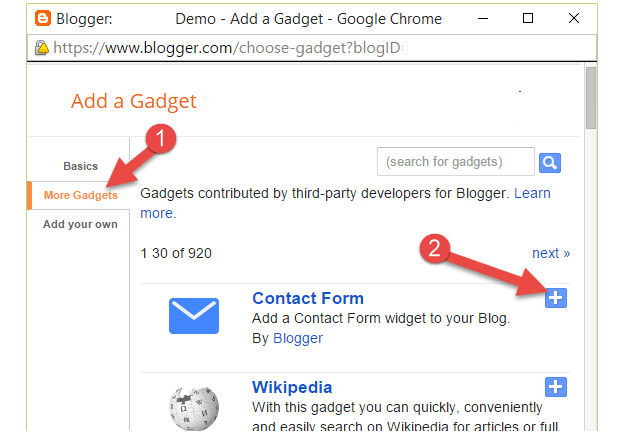
Step 1
Layout >> Add a Gadget >> Contact Form

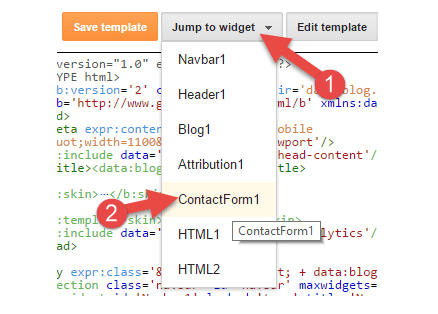
Step 2
Template >> Edit HTML Template
Jump to Wiget And click - ContactFrom1

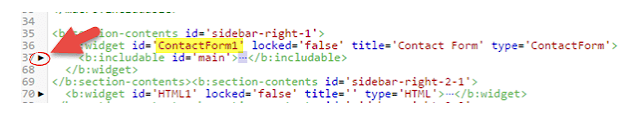
Step 3
Delete the code <b:includable id=’main’> </b:includable> This Code

Step 4
Press ctrl+f & Search "]]></b:skin>"
and after This Code Places
CSS
Step 5
HTML
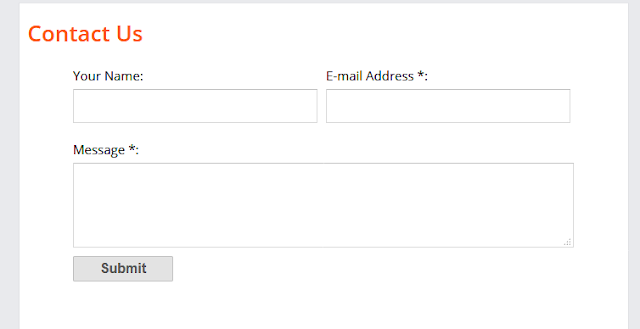
<div dir="ltr" style="text-align: left;" trbidi="on">
<div class="widget ContactForm" id="ContactForm1">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<div class="fm_name">
Your Name:
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /></div>
<div class="fm_email">
E-mail Address *:
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /></div>
<div style="clear: both;">
</div>
<div class="fm_message">
Message *:
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Submit" />
<br />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
</div>
</div>




No comments:
Post a Comment